

首先很重要的是,我们的工具!!!!
本文使用的所有东西,python3.7,pycharm,pyqt5,designer
一、首先粗暴的pip我们需要的东西
pip install PyQt5 pip install pyqt5-tools """关乎到designer这个工具,一定要下载哦""" 然后按住win键,然后搜designer
出现这个工具说明ok,工具上你已经成功了一半
请拉到桌面,后面要用
二、建立pycharm里的外部工具PyUIC
这个工具有什么用?
直接把我们设计的设计的ui界面转换为py文件,你说方便不
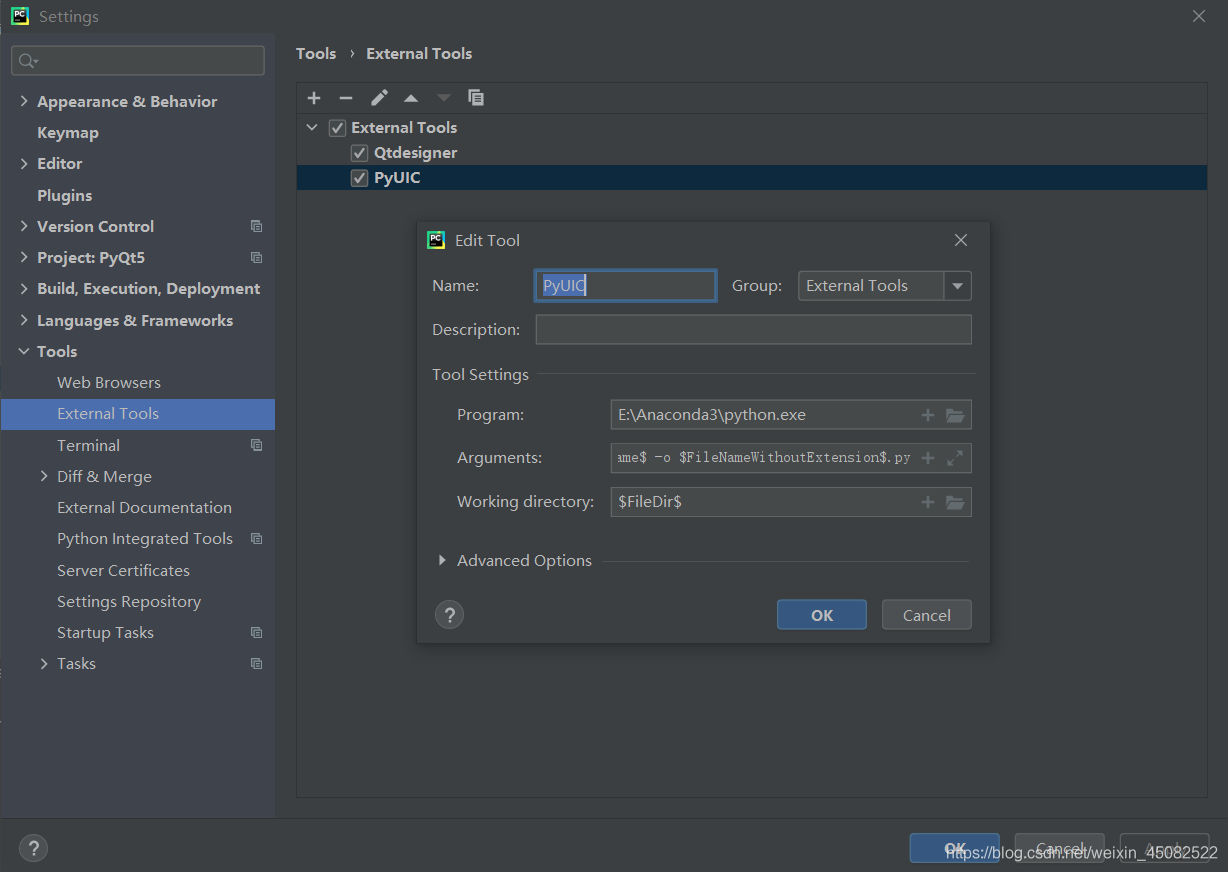
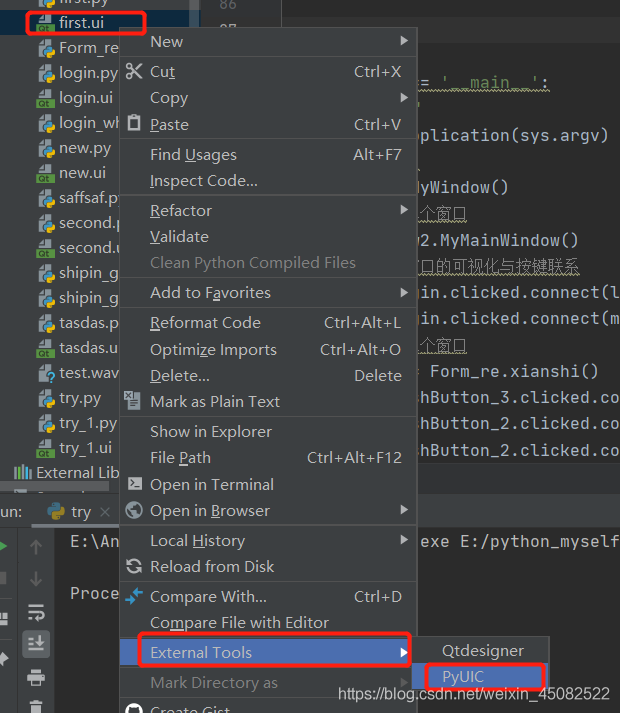
具体操作,直接截图了,在外部工具里添加就好
注意几个点:
1.名字随意起,建议PyUIC
2.Program:python安装位置
3.Arguments:
-m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py
4.working dir:$FileDir$

三、打开designer,开始设计框架
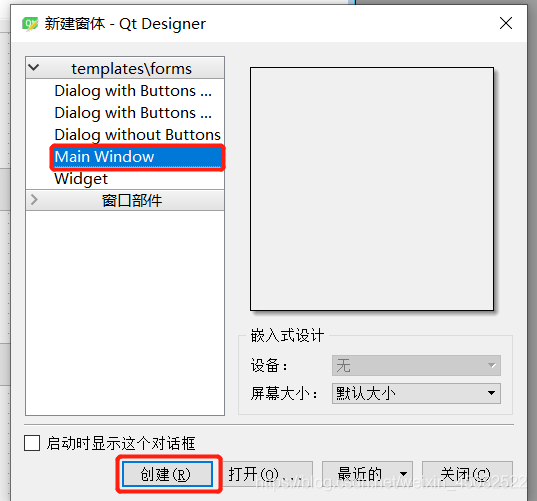
打开designer
首先创建窗体咯
然后随便设计一下,把需要的控件拖进去就好。
然后就是关键了,主要就是拖动pushbutton进去,刚入门,先学按钮事件吧。
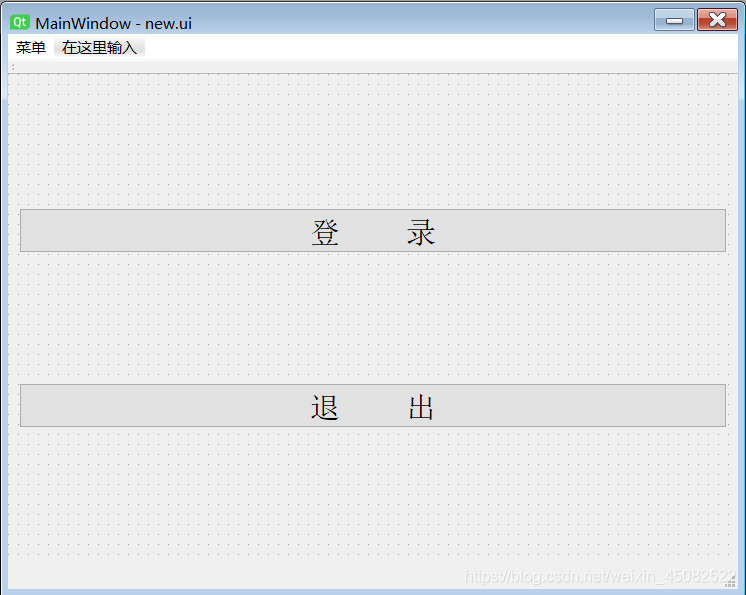
我设计的第一个窗体new.ui
1、第一个界面
很简单,就两个按钮,完事。
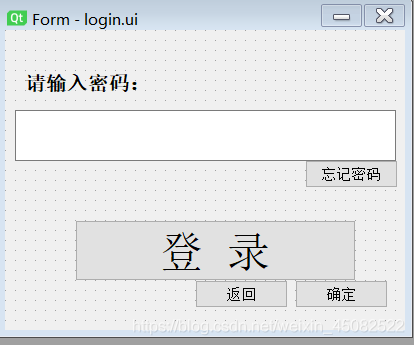
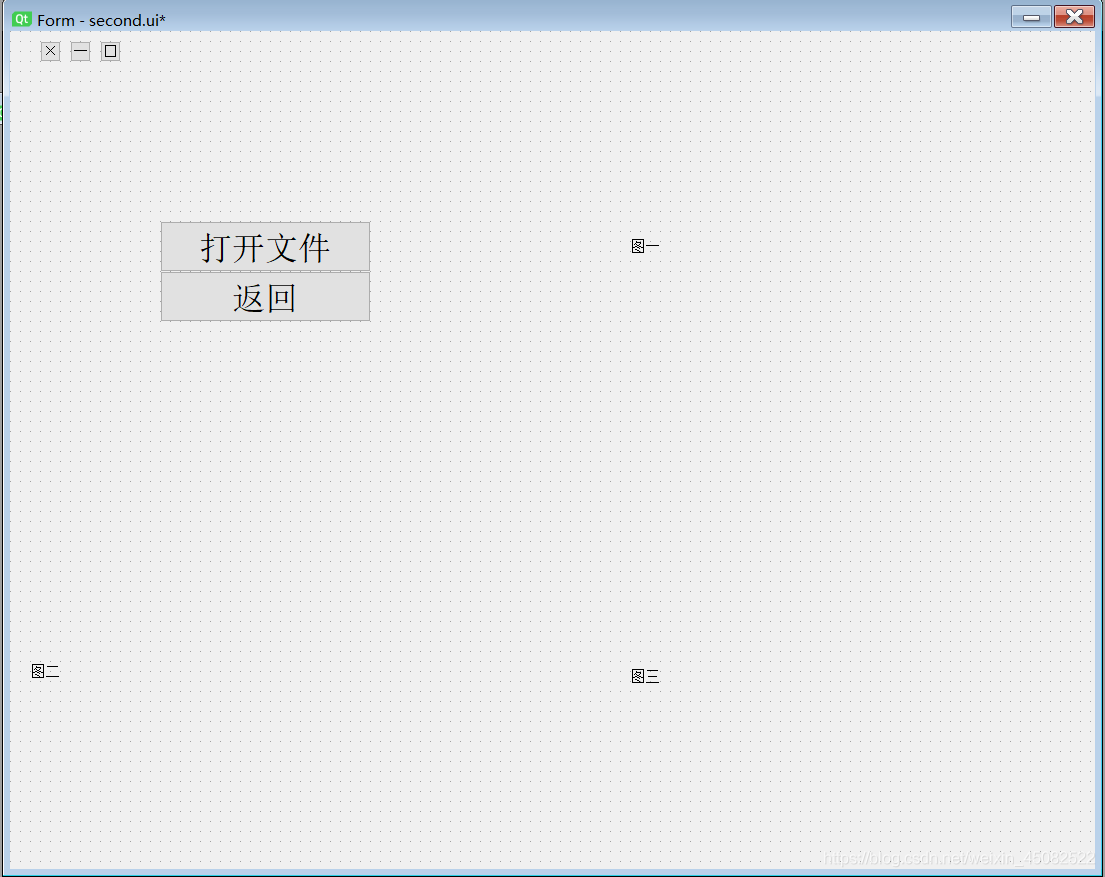
2、第二个界面
3、第三个界面
四、.ui文件转换为.py文件
直接使用外部工具点击完会生成一个.py文件的
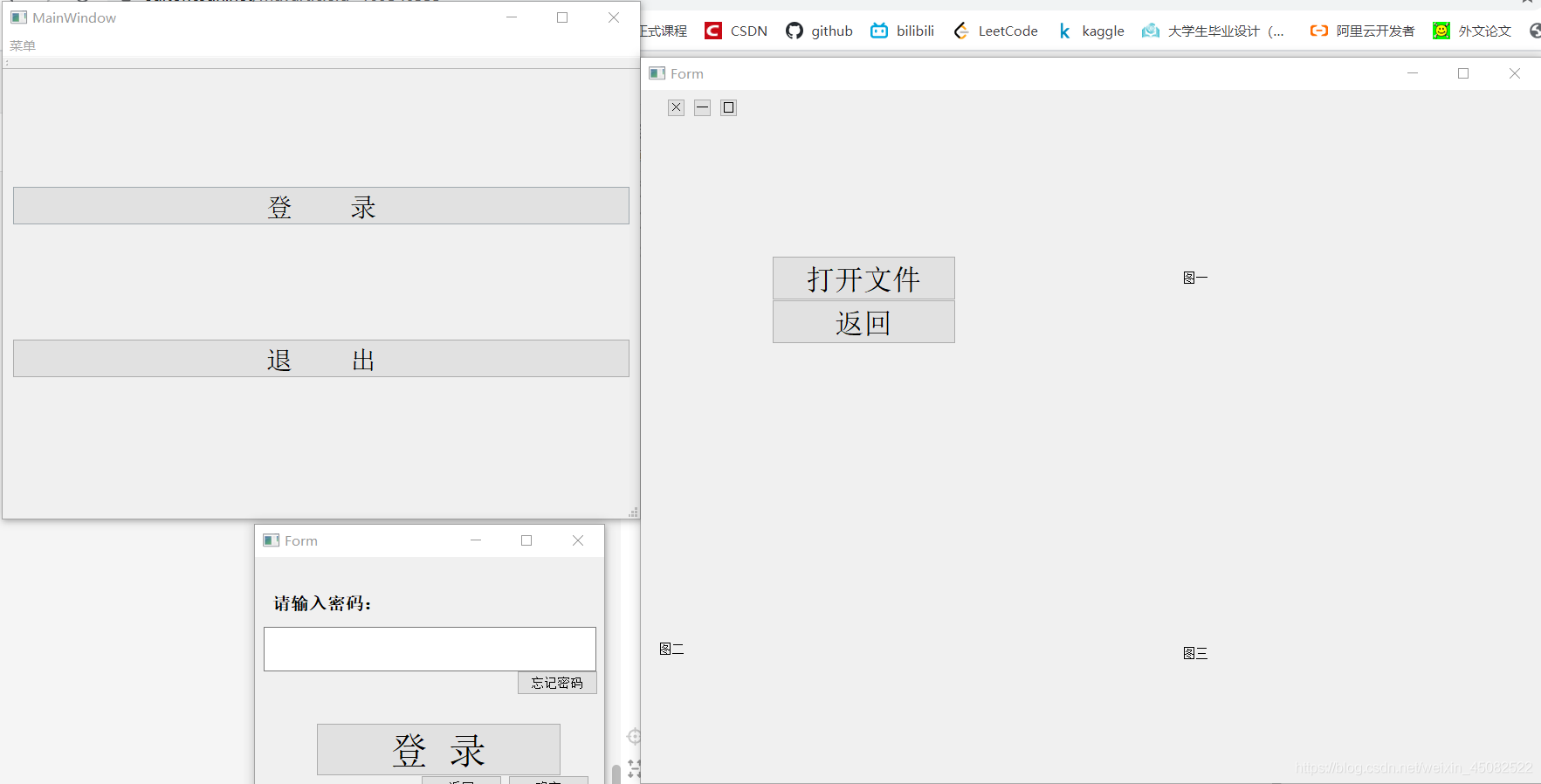
五、让界面显示
直接生成的.py文件运行,并不会显示,因为还没有实例化。
常用的实例化过程(绝对让你少走弯路):
上面我们有3个窗口所以用完pyuic后有3个.py文件,分别是(
1、new.py
2、 login.py
3、second.py)
,我们先放着,不要乱动它的源码。新建一个python文件,main.py(我们的操作都在这里进行)
以下是main.py源码:
import sys from PyQt5.QtWidgets import QMainWindow, QTextEdit, QAction, QFileDialog, QApplication, QMessageBox,QDialog from new import * import new as n import login as l import second as s class chuang_1(QMainWindow, n.Ui_MainWindow): """继承类""" def __init__(self, parent=None): #继承QMainWindow super(chuang_1, self).__init__(parent) self.setupUi(self) class chuang_2(QMainWindow, l.Ui_Form): def __init__(self, parent=None): super(chuang_2, self).__init__(parent) self.setupUi(self) class chuang_3(QtWidgets.QMainWindow, s.Ui_Form): def __init__(self,parent=None): #实例化窗口 super(chuang_3, self).__init__(parent) self.setupUi(self) if __name__ == '__main__': app = QApplication(sys.argv) # 实例化第一个窗口 c1 = chuang_1() # 第二个 c2 = chuang_2() # 第三个 c3 = chuang_3() #全部显示出来 c1.show() c2.show() c3.show() sys.exit(app.exec_()) 这样就显示我们的3个窗口了
接下来就是对按钮等进行一些设置,让多个窗口可以切换起来
六、界面切换(按钮事件)
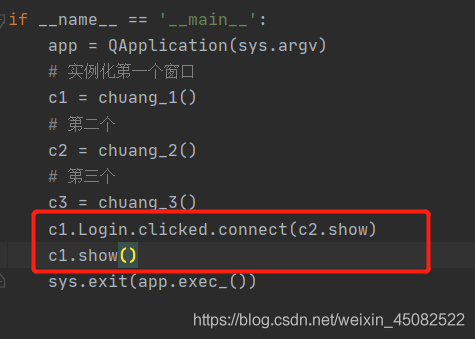
首先设置让第一个界面点击“登录”可以跳转到第二个界面
记一下语法:
self.pushubutton.clicked.connect(self.hanshu) 以下示范一下:
下次有空再继续详细说一下别的操作
上一个:PHP 关联数组详解