转载来自于:链接
1.下载:
git clone https://github.com/saucxs/captcha.git2.下载到本地以后引入:
<script type="text/javascript" src="./captcha.js"></script>3.容器:
<canvaswidth="240"height="90"id="captcha1"></canvas>4.js代码:dom加载完毕以后
1)默认:
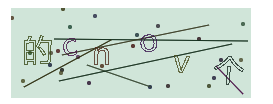
/*不传值,统一走默认值*/let captcha1=newCaptcha(); captcha1.draw(document.querySelector('#captcha1'), r=>{ console.log(r,'验证码1');});效果:
2)自定义:
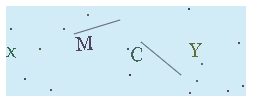
let captcha2=newCaptcha({ lineWidth:1,//线条宽度 lineNum:6,//线条数量 dotR:2,//点的半径 dotNum:25,//点的数量 preGroundColor:[10,80],//前景色区间 backGroundColor:[150,250],//背景色区间 fontSize:30,//字体大小 fontFamily:['Georgia','微软雅黑','Helvetica','Arial'],//字体类型 fontStyle:'stroke',//字体绘制方法,有fill和stroke content:'一个验证码abcdefghijklmnopqrstuvw生成的插件使用的是canvas显示',//验证码内容 length:6//验证码长度}); captcha2.draw(document.querySelector('#captcha2'), r=>{ console.log(r,'验证码2');});效果:
二.npm引入
1.安装组件
npm install captcha-mini2.引入模块
import Captchafrom'captcha-mini' 或者var Captcha=require("captcha-mini")3.dom加载完以后的js
1)默认用法:
/*不传值,统一走默认值*/let captcha1=newCaptcha(); captcha1.draw(document.querySelector('#captcha1'), r=>{ console.log(r,'验证码1');});2)自定义用法:
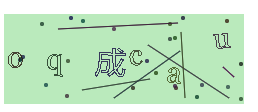
/*自定义内容和样式*/let captcha2=newCaptcha({ lineWidth:1,//线条宽度 lineNum:6,//线条数量 dotR:2,//点的半径 dotNum:25,//点的数量 preGroundColor:[10,80],//前景色区间 backGroundColor:[150,250],//背景色区间 fontSize:30,//字体大小 fontFamily:['Georgia','微软雅黑','Helvetica','Arial'],//字体类型 fontStyle:'stroke',//字体绘制方法,有fill和stroke content:'一个验证码abcdefghijklmnopqrstuvw生成的插件使用的是canvas显示',//验证码内容 length:6//验证码长度}); captcha2.draw(document.querySelector('#captcha2'), r=>{ console.log(r,'验证码2');});样式: